What-you-see-is-what-you-get (WYSIWYG) authoring is a means of authoring OTrunk activities without needing to edit OTML directly. WYSIWYG authoring uses authoring views of OTrunk components to edit their attributes directly, which then can be exported to OTML to be run by students. In particular, WYSIWYG authoring uses an authoring view of the OTDocument component which allows an author to immediately write and edit text (like a Word document), embed OTrunk components inline into the document, and easily move components around and edit their attributes.
WYSIWYG document authoring
The authoring view for the OTDocument/OTCompoundDoc component, OTDocumentEditView, is a Word-like document editor. It uses a JEditorPane with a HTMLEditorKit for simple text writing and components from the open source project EKit for toolbar commands such as formatting text. The editor has support for creating new OTrunk objects, which will be added to the document's documentRefs and referenced within the text of the document.
To generate a list of embeddable OTrunk components, the OTViewEntry for the document's edit view must be of type OTDocumentEditViewConfig. This can provide a set of components which can be embedded. When a component is embedded, a copy of the object in the list is made before the object is added to the document's documentRefs.
WYSIWYG activity authoring
Some projects, such as the UDL project, contain multiple sections, each of which contain multiple pages. To support WYSIWYG editing, authoring views of page menus were created which allow easy creation, re-ordering and deletion of new pages and sections. Each time a page is added, a separate OTDocument is created, which can then be edited using WYSIWYG authoring. Affordances were also created to give authors the ability to designate the type of section they were creating (Pre-test, computer-based activity), as well as deeper attributes such as whether the views of pages automatically close once a student leaves a page.
Use of scripts in WYSIWYG authoring
The UDL project, which uses nearly 100% WYSIWYG authoring for creation of UDL units, makes use of scripts which greatly speeds up the process of authoring and performs some actions that would be much more difficult for an author to do without editing the OTML directly.
For instance, when a new section is created, the script automatically makes a new page for that section, fills in that page with some sample text, creates a new menu for navigating through the section and links the menu to the section. As another example, when an author adds a new snapshot button, the script parses the current page, finds the OTrunk component directly above the button, if any, and links the button to that component.
Examples of WYSIWYG authoring
The basic document editor example can be run from OTrunk examples using this JNLP .
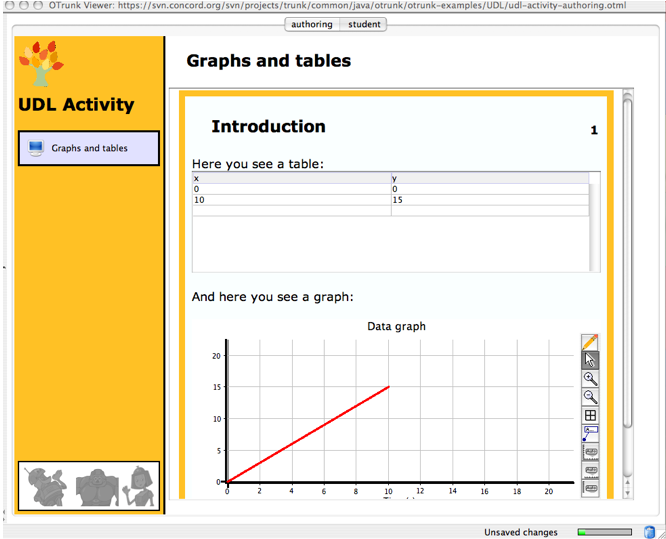
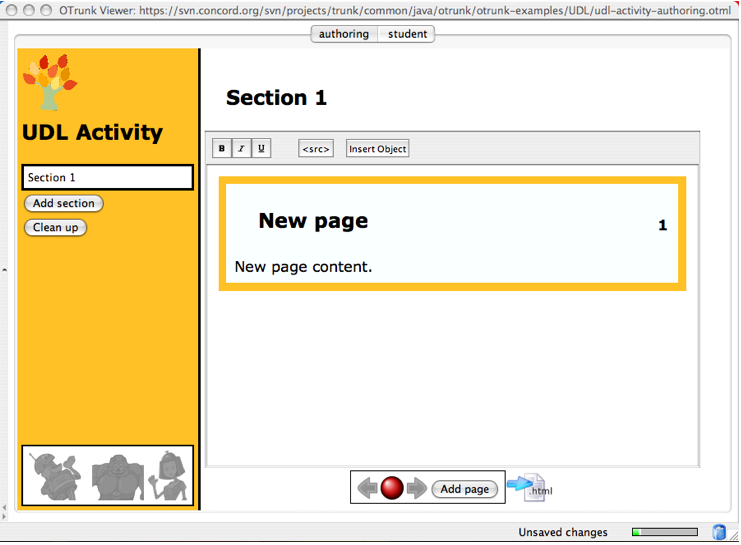
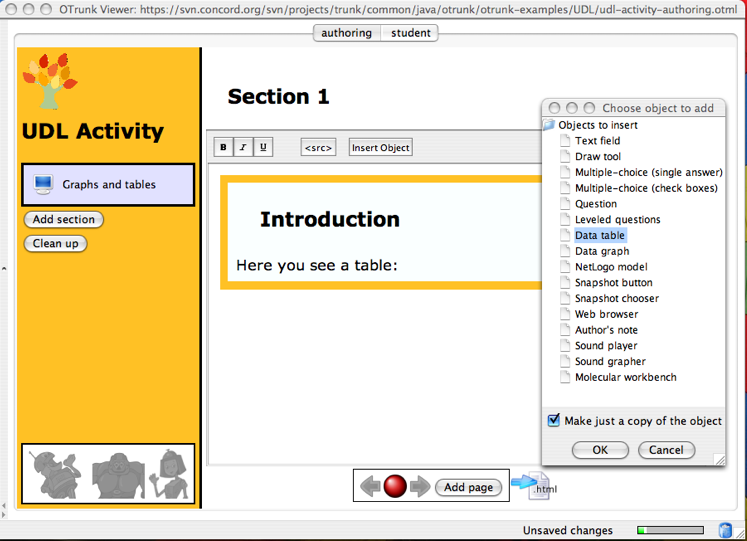
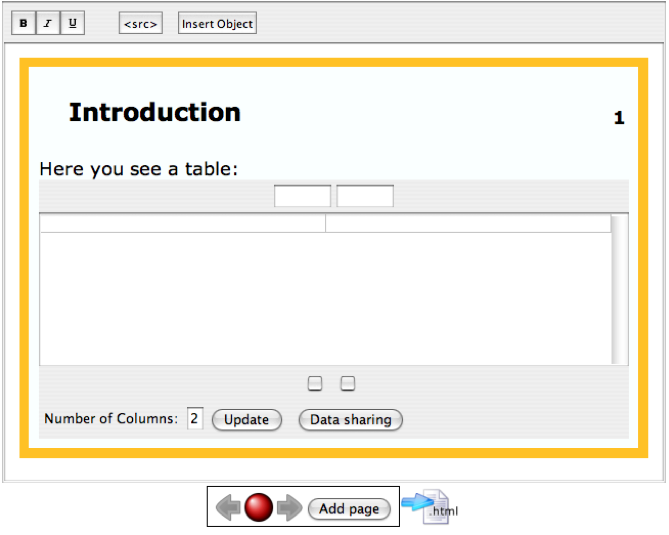
The examples below show document editing using the UDL authoring tool, which includes multiple pages and sections in addition to the document editor.
1. The author starts with a blank activity

2. Titles and text are added, and a new OTrunk table is embedded


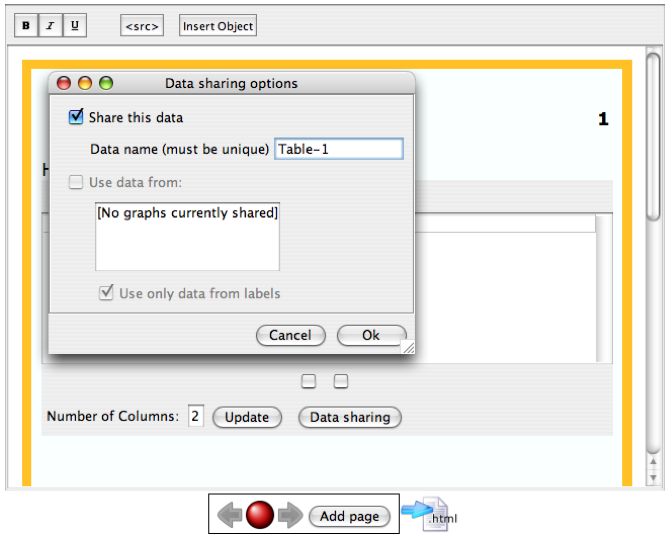
3. The table is edited to enable it to be linked to a graph

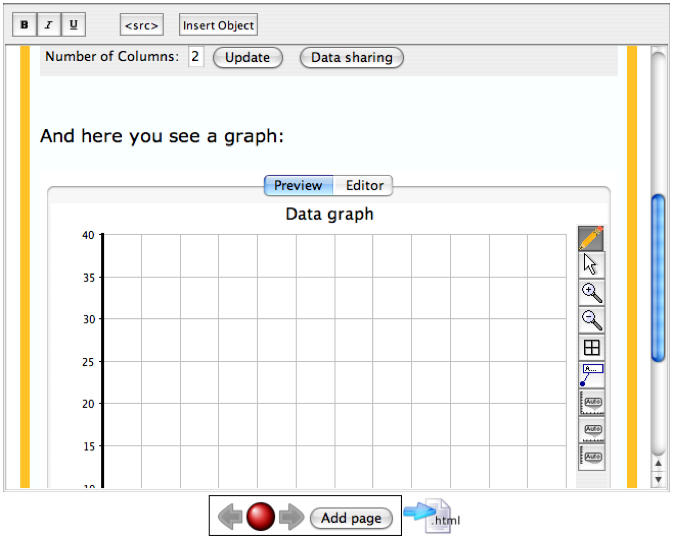
4. A graph is added below the table

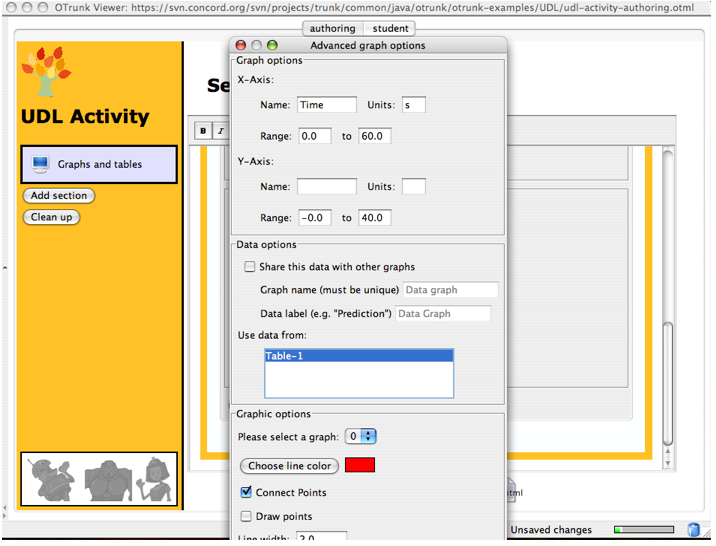
5. Finally, the table is linked to the graph, by selecting the table from a list

6. Now we can preview the student's version of the activity, and see that the graph will indeed plot the values on the table